How To Edit Read Only Animations In Unity
In this tutorial, nosotros're going to expect at how nosotros can edit animations in Unity.
You tin either watch the video version beneath or continue reading for written instructions.
In our last tutorial we looked at how to add together an animated spring to a character. At the moment, the transition from 'jumping upwards' to 'falling down' is really noticeable though.

This is considering the rotation of the grapheme is slightly dissimilar in the two animations.
In this tutorial, we're going to look at how we tin can edit animations in Unity, to make the transition much smoother.
Let's starting time by selecting the character in the hierarchy and selecting Window->Animation->Blitheness from the main menu.
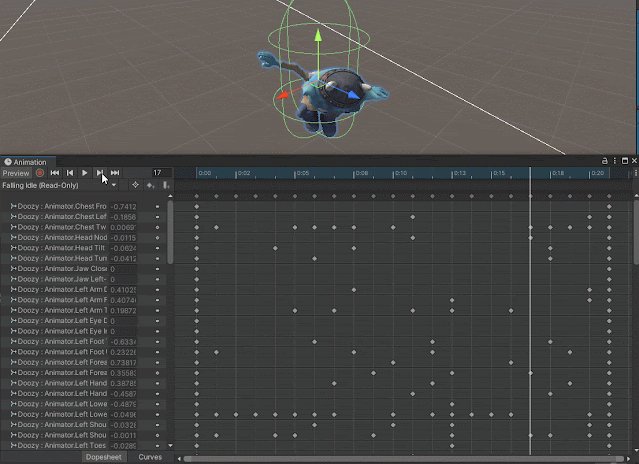
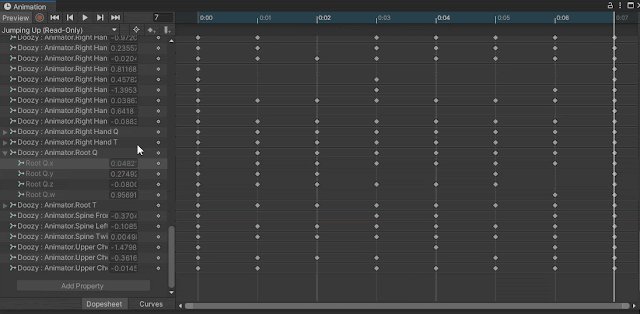
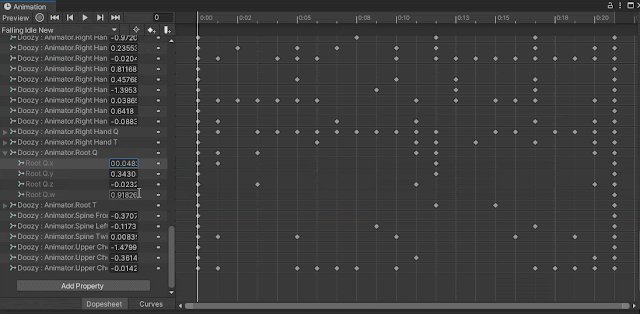
This will open up the animation window for the character.

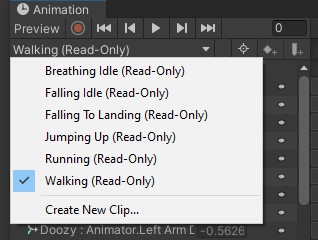
In hither, we can look at all the animations currently attached to the grapheme.

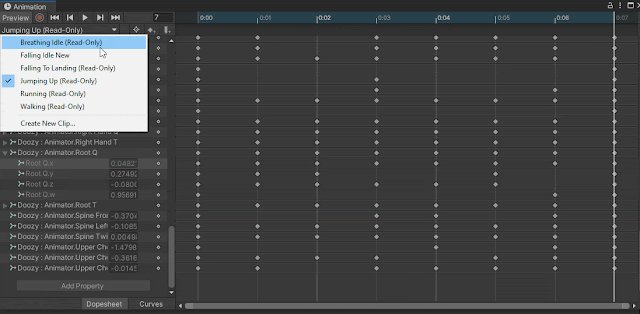
We'll select the falling idle animation, as that's the 1 we want to alter.
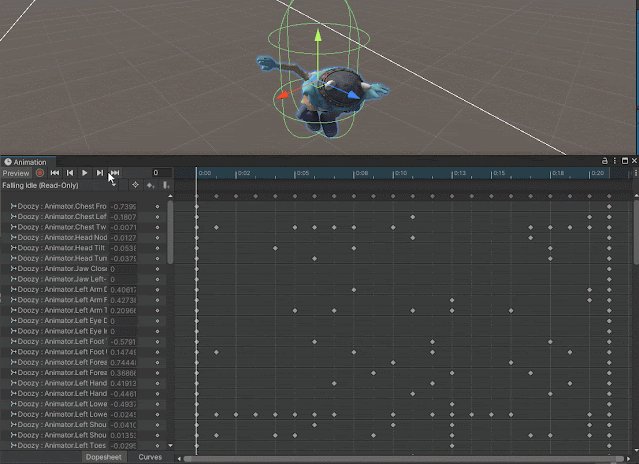
Down the left, nosotros can encounter all the parts of the character rig that we can animate.

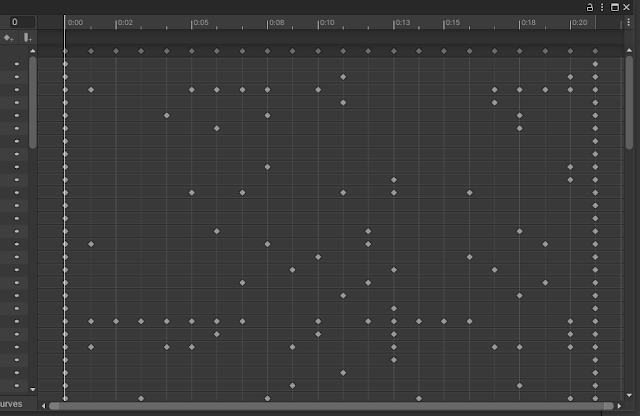
And on the right, nosotros can see all the keyframes that've been set.

Each of these keyframe markers represents a dissimilar value for that role of the rig at a certain time in the animation. Unity so calculates the values in-betwixt to create a smooth animation.
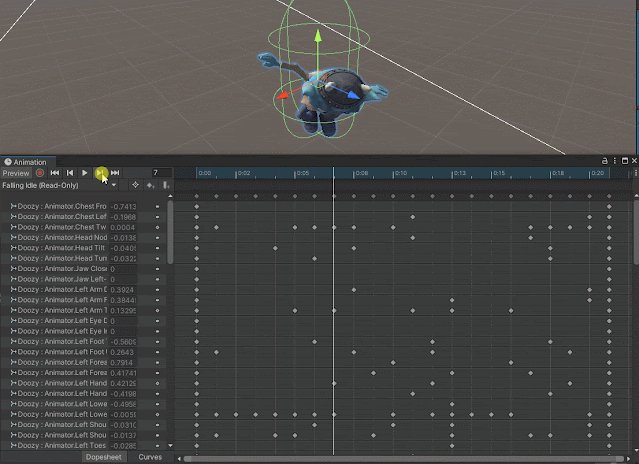
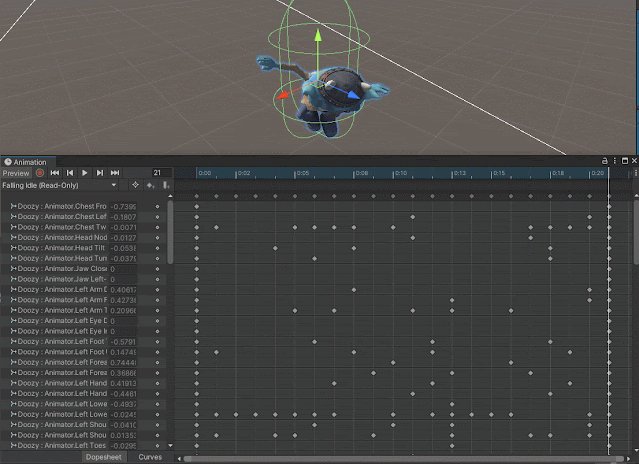
If we click this arrow button, we can skip through each of the keyframes.

The character will disappear from the scene view when nosotros do this, so nosotros'll double click it in the Hierarchy to focus on it once again.
Now we tin run into the values changing for each part of the rig, as we step through the animation.

Nosotros just want to brand some minor changes to the root transform and rotation in this blitheness, so that it lines up with the 'Jumping Up' animation.
At the moment, we can't do this though, as the blitheness is read but.

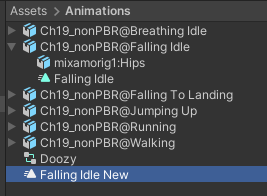
To be able to edit the animation, we need to create a copy. To do this, we'll close the Blitheness Window and observe the Falling blitheness in the Assets panel. We'll expand this and click on the animation clip.

Then we'll select Edit->Duplicate form the main menu. Nosotros'll proper name re-create this 'Falling Idle New'

At present we need to assign this new blitheness to the animator controller.
We'll select the character in the hierarchy and open up the fastened Animator Controller. And so nosotros'll select the Falling state and assign the new animation.

Adjacent, we'll go back to the Scene view. We'll select the graphic symbol in the Bureaucracy and open the animation window again.
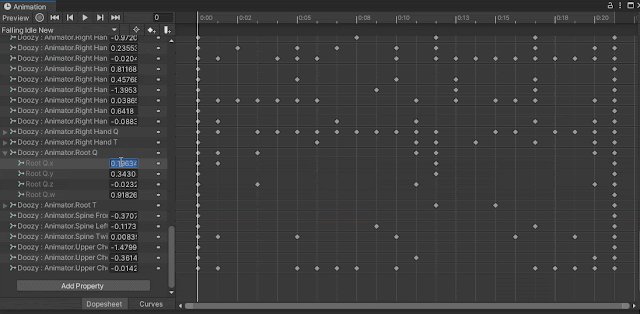
Then we'll select the new falling animation.
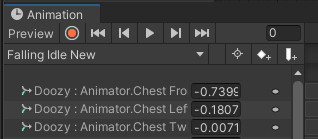
Notice that this clip is not marked as read simply.

That means we can now go to the root rotation and make changes.

We could try to line this up by trial and mistake until it looks right, but a much easier fashion is to re-create the values from the stop of the 'Jumping Up' blitheness.
We'll go back to the animation dropdown and select information technology. Then we'll click this button to go to the finish of the animation.

We can then correct click on the x value of the root rotation and select re-create.

We'll switch back to the falling blitheness and paste the value in for the first keyframe.

We want the root rotation values to be constant throughout the animation. To do this, we could go through the whole animation and paste this value into each of the keyframes. This would piece of work merely it would leave us with multiple redundant keyframes with the same value.
Instead, we'll but delete all the other keyframes. We'll do this at the top level of the root transform to delete the keyframes for the x, y, z and west values

We'll and so copy and paste values for the y, z and due west values in the aforementioned manner.
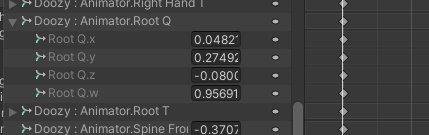
The final keyframe settings for the root rotation should look as follows.

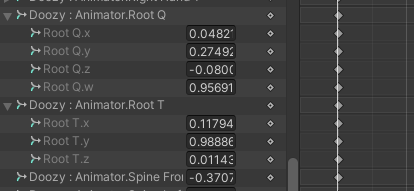
Nosotros'll and so follow the same process for the root transform values, giving us these final values

Nosotros can then press play in the blitheness window to preview the animation.

OK, let's play the game to try this out.

Now the animations line upwards perfectly!
That covers everything for this tutorial. We promise that you found it useful. Please leave any questions or feedback in the comments beneath, and don't forget to subscribe to go notified when we publish our next post.
Cheers.
Source: https://www.ketra-games.com/2021/12/editing-animations-unity-game-tutorial.html
Posted by: cottowhinsed.blogspot.com

0 Response to "How To Edit Read Only Animations In Unity"
Post a Comment