Do Terry Gilliam Type Animations On Android
Animations can add visual cues that notify users most what'southward going on in your app. They are especially useful when the UI changes state, such every bit when new content loads or new actions become available. Animations also add a polished await to your app, which gives it a higher quality wait and feel.
Android includes different animation APIs depending on what blazon of animation you want, then this folio provides an overview of the dissimilar ways yous can add together motility to your UI.
To better understand when you should utilize animations, also see the material pattern guide to motion.
Breathing bitmaps

Figure 1. An animated drawable
When you want to animate a bitmap graphic such as an icon or illustration, y'all should use the drawable animation APIs. Usually, these animations are divers statically with a drawable resource, but yous tin can also define the animation behavior at runtime.
For example, animative a play button transforming into a intermission button when tapped is a nice fashion to communicate to the user that the two actions are related, and that pressing one makes the other visible.
For more information, read Animate Drawable Graphics.
Breathing UI visibility and move

Figure ii. A subtle animation when a dialog appears and disappears makes the UI modify less jarring
When yous need to change the visibility or position of views in your layout, you lot should include subtle animations to help the user sympathize how the UI is irresolute.
To move, reveal, or hide views within the current layout, you can use the property blitheness system provided by the android.animation parcel, bachelor in Android iii.0 (API level 11) and college. These APIs update the properties of your View objects over a period of time, continuously redrawing the view equally the backdrop change. For example, when you lot change the position properties, the view moves across the screen, or when you change the alpha belongings, the view fades in or out.
To create these animations with the least corporeality of attempt, you tin enable animations on your layout so that when you but alter the visibility of a view, an animation applies automatically. For more information, meet Motorcar Breathing Layout Updates.
To learn how to build animations with the belongings animation arrangement, read the Property Animation Overview. Or see the following pages to create common animations:
-
Change a view visibility with a crossfade
-
Change a view visibility with a circular reveal
-
Bandy views with a card flip
-
Modify the view size with a zoom animation
Physics-based motion

Figure 3. Animation congenital with ObjectAnimator

Effigy four. Animation built with physics-based APIs
Whenever possible, your animations should utilise existent-earth physics so they are natural-looking. For example, they should maintain momentum when their target changes, and make smoothen transitions during any changes.
To provide these behaviors, the Android Support library includes physics-based blitheness APIs that rely on the laws of physics to command how your animations occur.
Two common physics-based animations are the following:
- Spring Animation
- Fling Animation
Animations not based on physics—such as those built with ObjectAnimator APIs—are fairly static and have a fixed duration. If the target value changes, you need to abolish the animation at the time of target value change, re-configure the animation with a new value equally the new beginning value, and add the new target value. Visually, this process creates an precipitous finish in the animation, and a disjointed motion later on, as shown in effigy iii.
Whereas, animations built by with physics-based animation APIs such as DynamicAnimation are driven past force. The change in the target value results in a change in force. The new strength applies on the existing velocity, which makes a continuous transition to the new target. This process results in a more natural-looking animation, every bit shown in figure 4.
Breathing layout changes

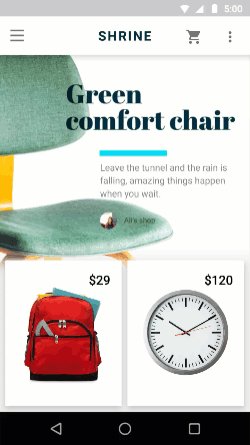
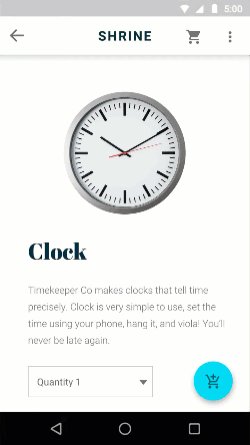
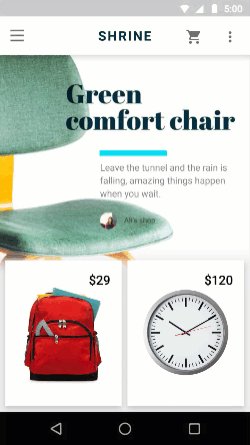
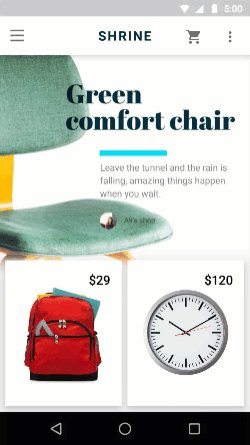
Effigy five. An animation to prove more than details tin can be achieved by either changing the layout or starting a new activity
On Android 4.4 (API level xix) and higher, yous can use the transition framework to create animations when you swap the layout within the current activeness or fragment. All you demand to do is specify the starting and ending layout, and what type of animation yous desire to use. And so the arrangement figures out and executes an animation betwixt the two layouts. You can utilize this to bandy out the unabridged UI or to move/supplant just some views.
For case, when the user taps an item to come across more than information, you can replace the layout with the detail details, applying a transition like the one shown in effigy 5.
The starting and ending layout are each stored in a Scene, though the starting scene is usually determined automatically from the electric current layout. You then create a Transition to tell the arrangement what type of animation you desire, and and so call TransitionManager.become() and the system runs the animation to swap the layouts.
For more information, read Breathing Betwixt Layouts Using a Transition. And for sample code, check out BasicTransition.
Animate between activities
On Android v.0 (API level 21) and college, yous can too create animations that transition between your activities. This is based on the same transition framework described above to breathing layout changes, simply it allows you lot to create animations between layouts in separate activities.
You can apply elementary animations such equally sliding the new activity in from the side or fading it in, simply you can also create animations that transition betwixt shared views in each activity. For example, when the user taps an item to see more information, you can transition into a new activity with an animation that seamlessly grows that detail to fill the screen, similar the animation shown in figure 5.
As usual, you lot call startActivity(), but pass it a bundle of options provided past ActivityOptions.makeSceneTransitionAnimation(). This bundle of options may include which views are shared between the activities so the transition framework tin can connect them during the animation.
For all the details, see Start an Activeness with an Animation. And for sample code, check out ActivitySceneTransitionBasic.
Source: https://developer.android.com/training/animation/overview
Posted by: cottowhinsed.blogspot.com

0 Response to "Do Terry Gilliam Type Animations On Android"
Post a Comment